Bản đồ là công cụ truyền đạt thông tin không gian. Làm thế nào để truyền đạt thông tin không gian hiệu quả nhất luôn là vấn đề quan tâm hàng đầu đối với người làm bản đồ. Với sự phát triển như vũ bão của công nghệ thông tin, phương tiện để thể hiện bản đồ cũng thay đổi rất nhiều. Từ những năm 1994 – 1995, khi internet bắt đầu cất cánh, các bản đồ online bắt đầu xuất hiện. Các dịch vụ bản đồ trực tuyến trên nền Tile và Map API lần lượt ra đời như Map Quest 1995, TERRA GIS 1999, Yahoo maps 2002, Open Street Map 2004, Google maps 2005, Bings maps 2005…

Thêm vào đó, các phần mềm xây dựng bản đồ trực tuyến (map rendering server) ngày càng đa dạng như MapServer 1994 (NASA/Fornet), Arcview Internet Map Server (1997), Arc IMS 3 (2000), Geoserver 2001, ArcGIS Server 2004, Mapnik (OSM) 2005, MapGuide Open Source 2006. Cũng trong thời gian này, các thiết bị hiển thị bản đồ cũng đa dạng hơn, ngoài desktop thì còn có các thiết bị di động và màn hình cảm ứng.
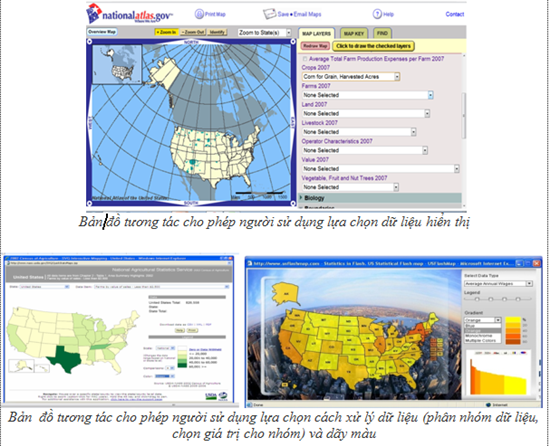
Sự thay đổi về công nghệ bản đồ đã dẫn đến sự thay đổi về mặt xã hội của bản đồ, cụ thể là ở khâu xây dựng và sử dụng bản đồ. Xây dựng bản đồ không còn chỉ là công việc những nhà bản đồ chuyên nghiệp. Người xây dựng bản đồ là cộng đồng mạng. Người sử dụng cũng đồng thời là người xây dựng bản đồ. Đây chính là kỷ nguyên của bản đồ tương tác. Bản đồ tương tác (interactive map/ user-defined map) có thể cho phép người dùng tương tác với nhiều mức độ khác nhau, từ đơn giản là phóng to – thu nhỏ; hiển thị thông tin thuộc tính dạng biểu đồ, bản đồ, bảng, hình ảnh thông qua chế độ mouseover hoặc clickable; cho đến phức tạp hơn là thay đổi hình thức ký hiệu, thay đổi dữ liệu, thay đổi cách xử lý dữ liệu…

Sự xuất hiện của bản đồ tương tác đòi hỏi các nguyên tắc thiết kế bản đồ cần được lưu ý hơn vì hai lý do:
(1) Khi người làm bản đồ không phải là nhà bản đồ, những nguyên tắc cơ bản trong thể hiện/trực quan hóa bản đồ dễ bị “vi phạm”, làm ảnh hưởng đến khả năng truyền đạt thông tin của bản đồ.
(2) Phương tiện hiển thị thay đổi từ giấy sang màn hình của thiết bị dẫn đến những thay đổi về:
. Khoảng cách từ người đọc đến bản đồ: khoảng cách trung bình từ bản đồ tới mắt là 30cm (đối với bản đồ giấy, để bàn) trong khi đó khoảng cách trung bình từ màn hình tới mắt là 80cm
. Độ lớn của phương tiện thể hiện: khi kích thước khổ giấy thường khá to so (ví dụ khổ A0) với so với độ rộng màn hình
. Cách đọc: trên bản đồ giấy, người đọc phải đo đếm, tính toán thủ công thì trên bản đồ tương tác, người sử dụng có thể tính toán tự động bằng những cú click chuột
. …
Từ đó, nhất thiết phải có những thay đổi nhất định trong thiết kế chi tiết.
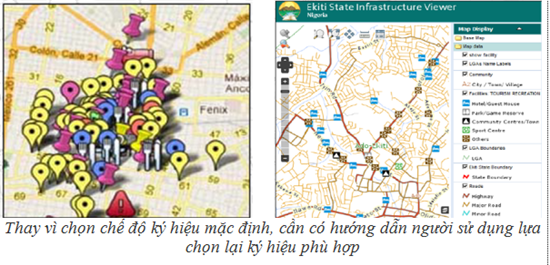
Về cơ bản, những câu hỏi khi làm một bản đồ có thể sẽ giống nhau. Vì vậy, phần lớn các nguyên tắc thiết kế bản đồ truyền thống có thể áp dụng cho bản đồ tương tác, nhất là nguyên tắc về trực quan hóa (lựa chọn phương pháp thể hiện nội dung bản đồ, xử lý và ký hiệu hóa dữ liệu địa lý). Để người sử dụng lựa chọn dữ liệu và ký hiệu hiệu quả hơn tức để bản đồ “giao tiếp” hiệu quả hơn, những nguyên tắc trực quan hóa này nên được đưa vào phần hướng dẫn sử dụng hoặc phần trợ giúp (help) của trang bản đồ. Ví dụ, mặc định hiển thị ký hiệu dạng điểm (symbol) của các web map thường là ký hiệu giọt nước hoặc đinh gim, người sử dụng cần có những kiến thức cơ bản về giải pháp thể hiện nội dung bản đồ để chọn lại các loại ký hiệu đảm bảo tính dễ đọc dễ hiểu của bản đồ. Hoặc trở lại ví dụ đã trình bày ở trên về bản đồ tương tác cho phép người sử dụng lựa chọn cách xử lý dữ liệu và dãy màu, đơi với khả năng tương tác này, người sử dụng cần có hỗ trợ để người sử dụng biết nên chọn bao nhiêu nhóm, giá trị nhóm nên là bao nhiêu và chọn dãy màu nào là phù hợp cho từng trường hợp/nội dung cụ thể.

Tuy nhiên, như đã nói, do sự khác biệt về phương tiện hiển thị bản đồ (màn hình và giấy) cũng như khác biệt về mặt tương tác giữa bản đồ và người sử dụng (tương tác và tĩnh), khi đi vào thiết kê chi tiết, bản đồ tương tác có 1 số đặc trưng riêng. Chẳng hạn:
· Màu: thường theo hệ màu cộng RGB. Độ tương phản màu trên bản đồ tương tác cần lớn hơn trên bản đồ giấy. Ngoài ra, màu sẽ khác nhau giữa các loại màn hình khác nhau (ví dụ Window PC sẽ đậm hơn Mac), giữa các trình duyệt web và plug-ins. Vì vậy, nên thiết kế màu phổ biến, có thể sử dụng rộng rãi cho các loại màn hình và các trình duyệt khác nhau
· Kiểu chữ: để đảm bảo tính đọc được, font chữ nên là 12 (đối với máy tính có kích thước màn hình phổ biến), nên dùng Sans-serifs, không nên dùng những font dạng hoa mỹ hoặc những font chiếm chỗ và hạn chế dùng trên 2 loại font trên 1 bản đồ.
· Tỉ lệ: vì kích thướt cả bản đồ tùy thuộc vào độ phân giải của màn hình, tránh sử dụng tỉ lệ số mà nên dùng tỉ lệ thước hoặc lưới kinh vĩ
· Ngoài ra, để “giao tiếp” được hiệu quả trên bản đồ tương tác, bản đồ vừa phải hấp dẫn người sử dụng (không nhất thiết là phải cho tất cả mọi người, mà là nhóm người được hướng tới), giới hạn lượng thông tin tải trên bản đồ và lưu ý thời gian tải dữ liệu, thêm các thành phần tương tác cần thiết phục vụ cho mục đích của bản đồ (phóng to, thu nhỏ bản đồ, xem thông tin thuộc tính, bản đồ overview, chú giải, menu lệnh với những công cụ hiển thị/phân tích, hình ảnh, video…
Tóm lại, có khá nhiều yếu tố đóng vai trò quyết định trong thiết kế bản đồ tương tác và công nghệ xây dựng bản đồ tương tác khá đa dạng. Điều quan trọng không phải là sử dụng công nghệ mới nhất và quan trọng là thiết kế sao cho bản đồ đảm bảo tính hiệu quả giao tiếp cao nhất.
"nMinh tổng hợp theo HCMGISPortal"